반응형
에디터를 사용할 때 라이브 서버를 사용할 경우 코드가 수정될 때마다 바로바로 업데이트된 화면으로 확인할 수 있다. 작업 시 굉장히 편하기 때문에 기본적으로 설정하는 기능 중 하나이다. VS Code 라이브 서버 설정을 위해 extensions 설치하는 방법에 대해 알아보자.
1. VS Code 라이브 서버 설치하기
1) VS Code를 실행해준다.
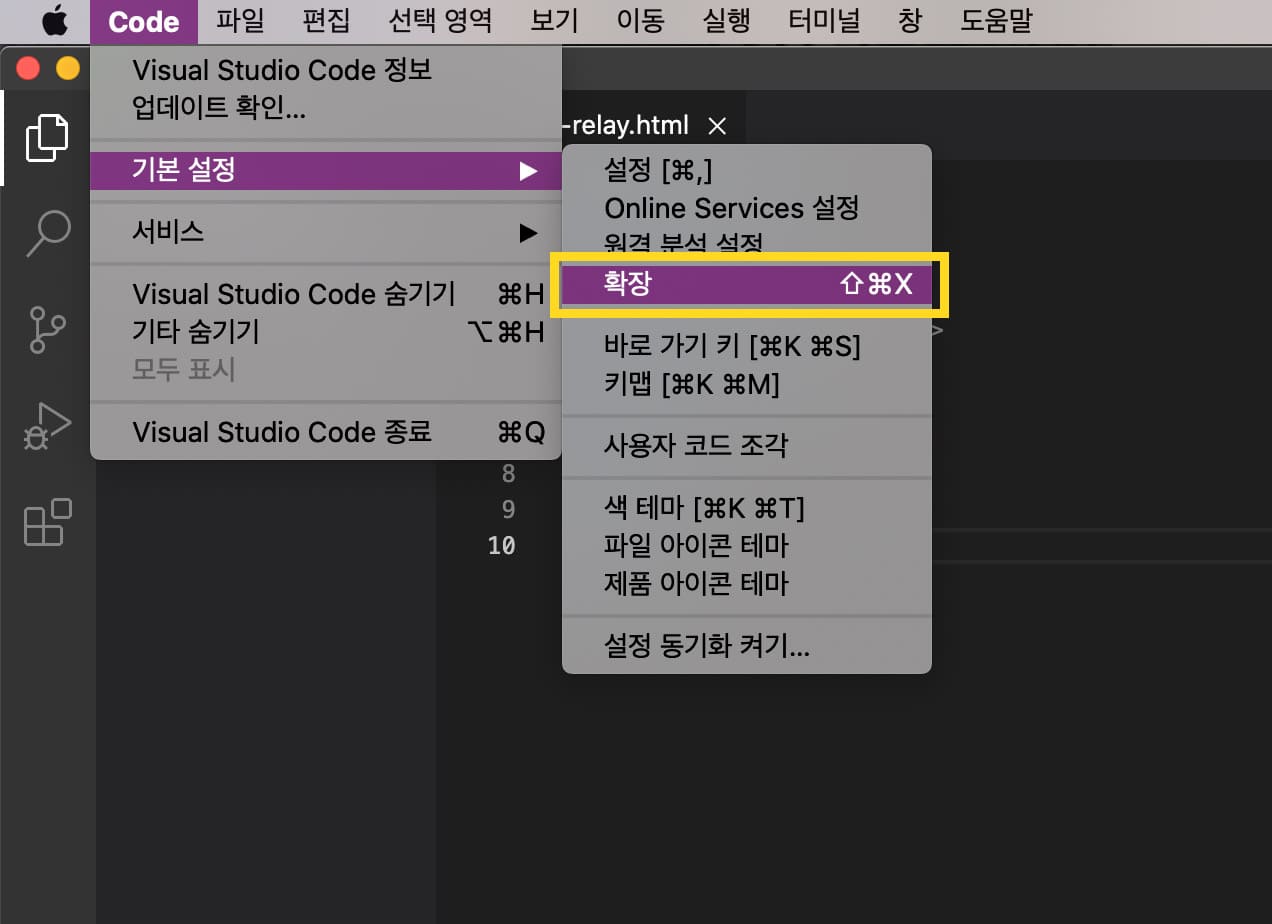
2) MAC: 상단 메뉴> Code> 기본 설정> 확장 (WIN: 메뉴> 파일> 기본 설정)으로 들어간다.
또는, 단축키 MAC: shift+command+x, (WIN: Ctrl+Shift+x)를 사용하여 들어간다.

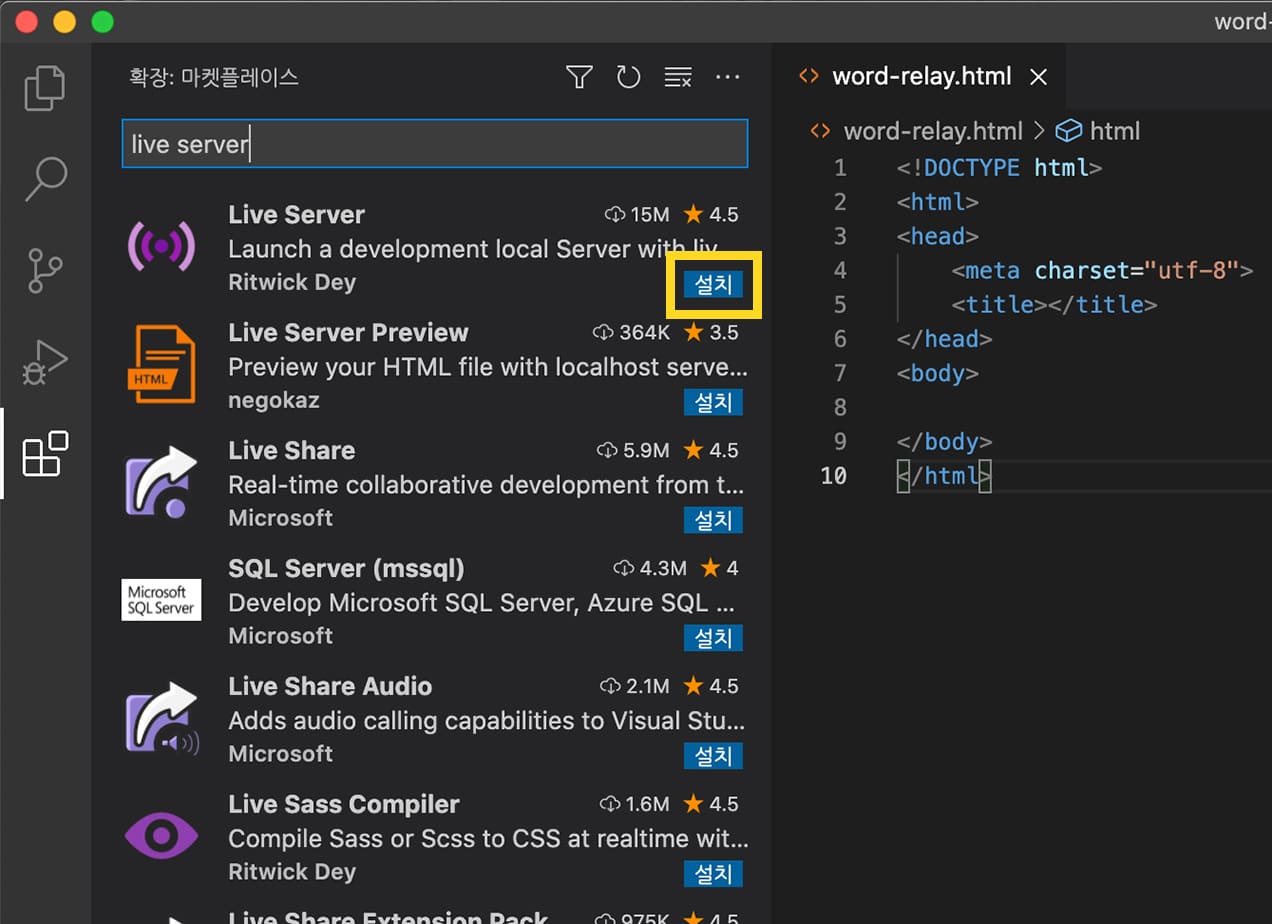
3) 검색창에 'live server'를 검색한 후 설치한다.

2. VS Code 라이브 서버 실행하기
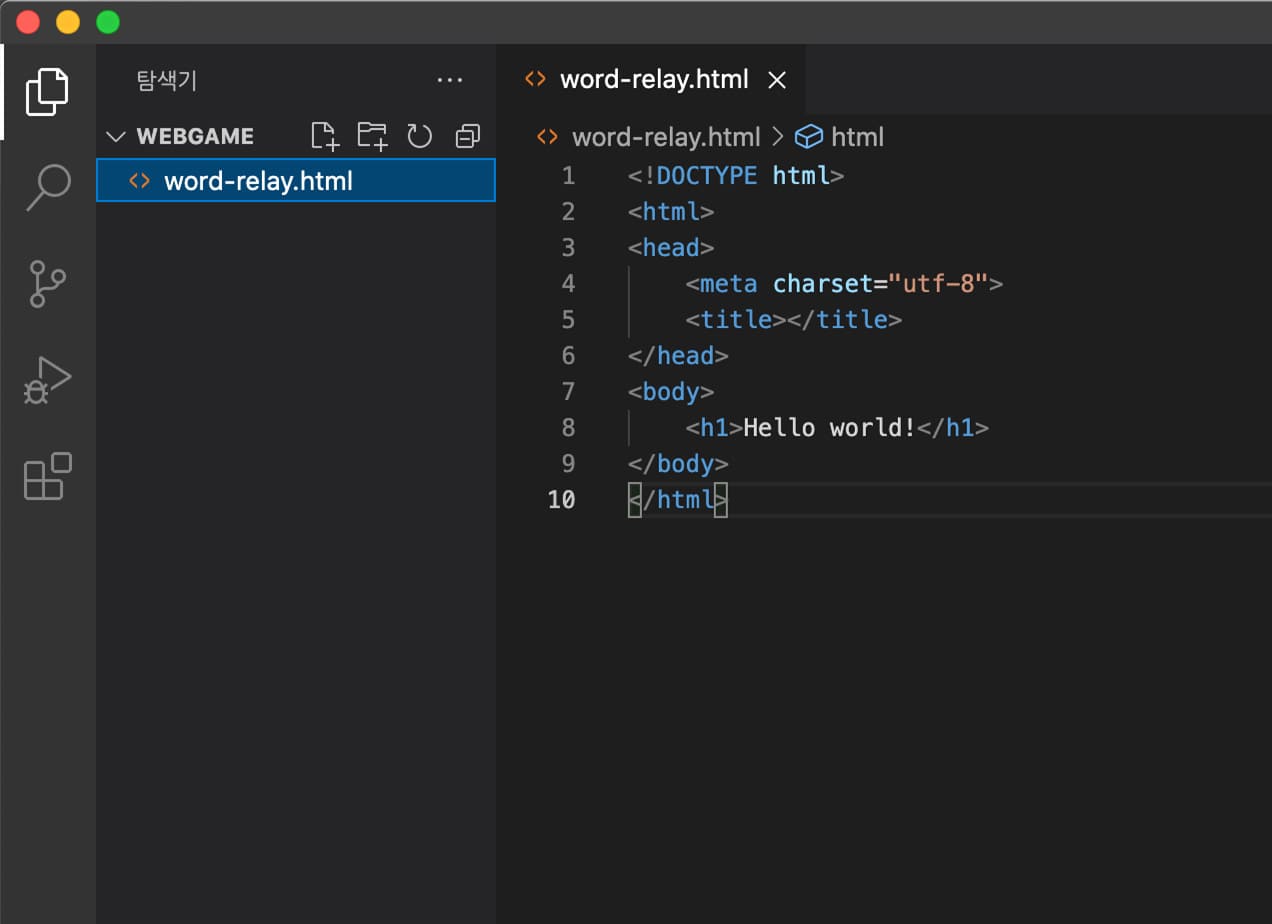
1) 라이브 서버를 실행할 html 파일을 열어둔다.

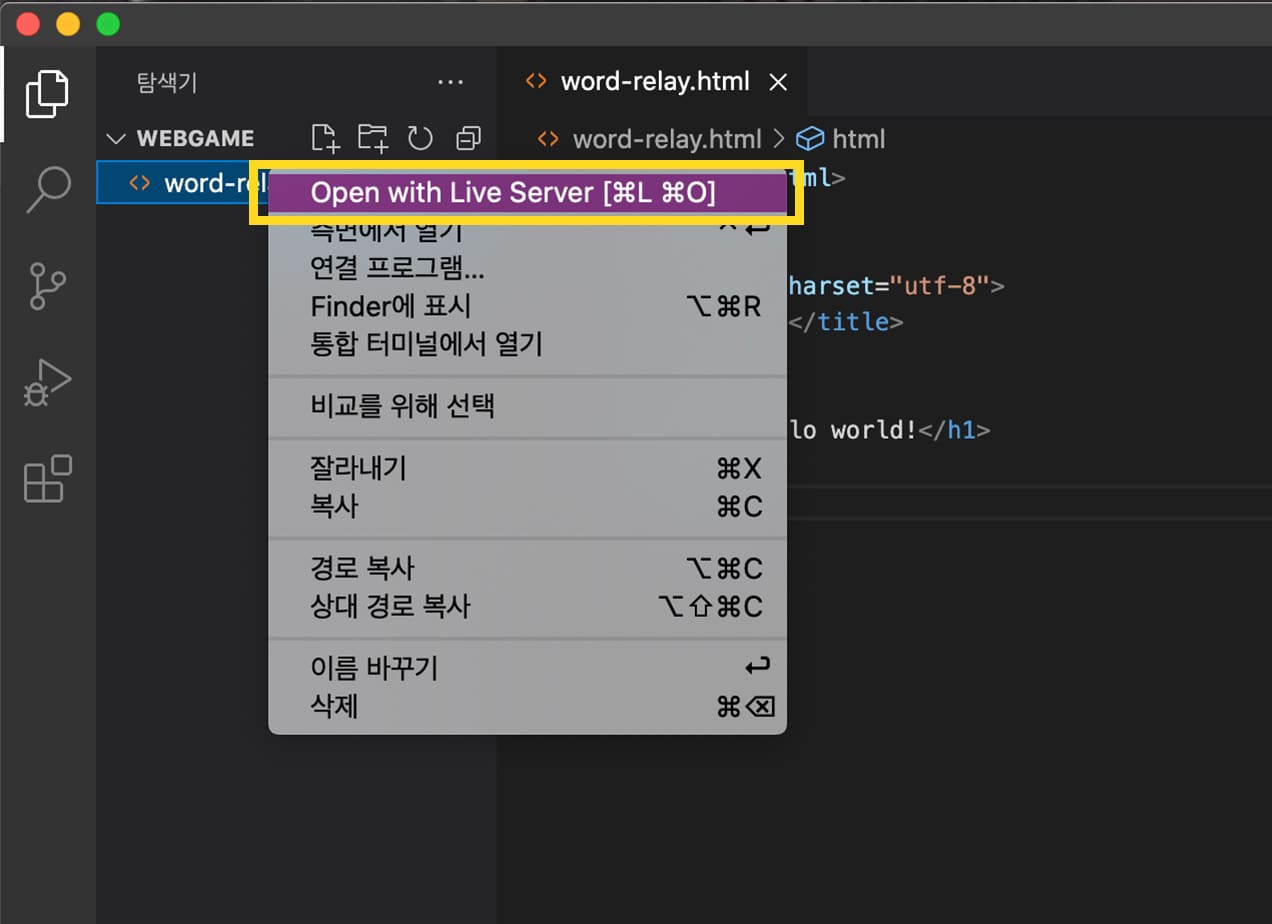
2) 해당 html 파일을 마우스 우클릭한다.

3) 브라우저 창이 뜨면 실시간으로 코드를 반영되는 것을 확인한다.

반응형
'웹 정보' 카테고리의 다른 글
| [VSCode] 에디터 창에서 바로 탭 간격 변경하기 (0) | 2021.11.11 |
|---|---|
| [VSCode] html 기본 양식 세팅하는 방법 (0) | 2021.10.01 |
| Homebrew로 Mac에 Git 설치 + Github에 ssh키 등록 (0) | 2021.08.22 |
| [VSCode] 비주얼 스튜디오 코드에서 터미널 실행하기 for Mac OS (0) | 2021.08.19 |
| 터미널(Terminal), 셸(Shell), 콘솔(Console) (0) | 2021.08.19 |